「Simplenote」というアプリをご存じだろうか。「テキストエディタ」に分類されるアプリで、Windows PCを利用している人であれば標準アプリの「メモ帳」や「ワードパッド」に相当する。Macであれば「メモ」アプリだ。Simplenoteは、メモアプリでありながらブラウザやアプリの利用によって他の端末やデバイスとメモ内容が同期できるのが大きな特徴である。Simplenoteの特徴や使い方、マークダウン機能について紹介する。

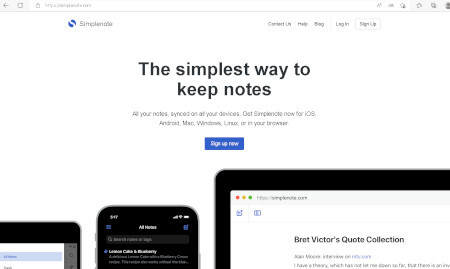
SimplenoteのHPトップページ
「Simplenote」は、「Evernote」や「OneNote」などに近いエディタアプリといえる。ただし、Simplenoteは名前から分かる通り、EvernoteやOneNoteよりも「シンプル」に使える点がポイントである。
テキスト情報、言い換えると「メモ」だけが残せる「シンプル」さが、Simplenoteの最大の特徴である。
また、Webブラウザ上でも動作するためアプリをインストールしていない端末であっても問題なく使える。EdgeやChrome、Safariなどで問題なく動作するため、わざわざアプリをインストールする必要もない。
Simplenoteはテキスト情報のみの保存なので、通信環境があまりよくなくても問題なく同期できるのが利点だ。また、履歴管理もできるので、過去に保存したテキスト情報の復元が可能である。
ただし、英語表記とはいってもほとんど困ることはないレベルの簡単な表現であるため、本記事ではWeb版で紹介する。もしくは日本語翻訳の設定をサイト上で行うといいだろう。

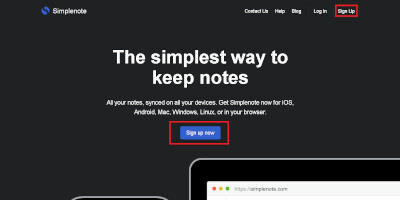
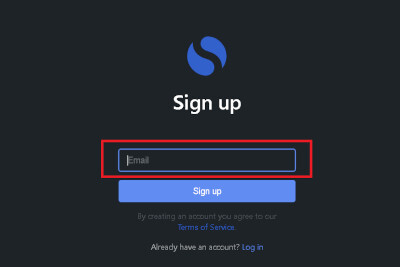
Simplenoteアカウント作成画面
Simplenoteを利用するには、トップページからアカウント登録を行う。

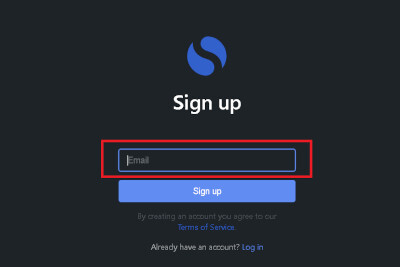
Simplenoteのメールアドレス入力画面
トップページの真ん中にある「Sign up now」(日本語翻訳版では「今すぐサインアップ」)もしくは右上にある「Sign up」(「サインアップ」)をクリックすると、メールアドレス登録画面が表示される。
Simplenoteの登録に使用したいメールアドレスを入力し、Sign upをクリックすると、メールが送信されるので受診トレイで確認し、表示された指示に従えばいい。先程登録したメールアドレスの受信ボックスを確認しよう。

Simplenoteメール確認メッセージ画面
Simplenoteからアカウント作成のメールが届いているので、メール画面に記載されているURLをクリックすると、パスワード登録画面が表示される。
パスワードのルールは以下の通りである。
・8文字以上
・登録したメールアドレスとは異なる文字列
パスワードの登録が完了すれば、晴れてアカウント作成が完了する。

Simplenoteのトップ画面
次にSimplenoteの画面構成を紹介する。左ペインには作成したテキスト一覧が表示。確認したいテキストをクリックすると、作成したテキスト内容が右ペインに表示される。
Simplenoteの画面構成は、EvernoteやOneNoteなど同期可能な他のメモアプリの構成と似ており、また直感的に利用できるため、初めて使うときも問題なく使えるだろう。

Simplenoteのメモ作成画面
新規メモを作成する際は、左ペインにある「New Note」アイコンのクリックをする。Simplenoteのメモ画面では、主に三つのルールがあるので、理解しておくと良いだろう。
最初のルールは、新規メモの1行目は「タイトル」ということ。新規メモ作成時は仮でも良いので、タイトルをつけておくことをおすすめする。
なお、タイトルは後で修正することも可能だ。また、タイトルとなる1行目が空白の場合、2行目の改行までがタイトルになる。
次のルールは、Simplenoteには保存ボタンがない点。Simplenoteはクラウド型サービスのため、テキストに記載した内容はほぼリアルタイムで自動保存されるため、保存ボタンそのものが必要ない。
最後のルールが、タグ付けである。Simplenoteでは、グループ管理やフォルダ管理ができない代わりに、タグを使った管理が可能だ。タグ付けのルールは特に設けられておらず、日本語のタグの登録も問題なくできる。

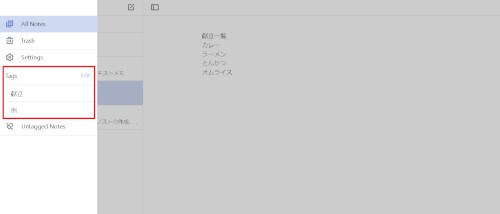
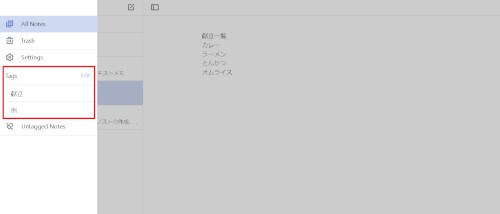
Simplenoteのメニュー画面
タグ付けした場合、左上にある検索バーからタグ付けされた記事を探せる。検索バーからは「キーワード」「タグ」両方の検索ができるため、探したい情報に合わせて使いこなそう。
メモを整理したい場合、タグ付け機能を利用すると効果的だ。メモの画面下にある「Add tag...」からタグ付けができる。

Simplenoteの検索機能画面
作成したメモの中から必要な情報を検索したい場合は、Simplenoteの左ペインに搭載されている検索バー(Search all notes and tags)に「キーワード」や「タグ」を入れると検索できる。
検索機能では、該当するキーワードやタグを登録したメモが表示される。右ペインに表示されたメモの中では、検索バーに入力した文中にあるキーワードをすべてチェックして表示される。一括して内容を編集する際にも便利だろう。

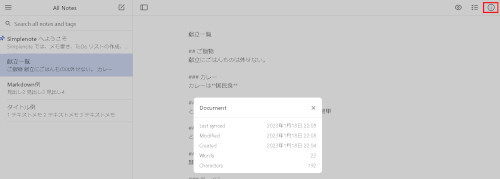
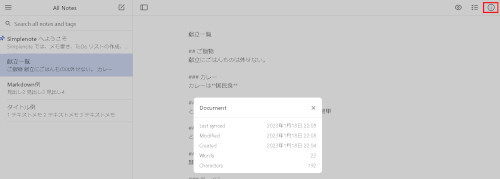
Simplenote Info機能画面
右上にあるInfoアイコンをクリックすると、表示中のメモ情報が表示される。メモの作成日や修正日、更新日、入力した文字数などの情報だ。
その中でも文字数の利用に関しては、Office Wordの文書作成ソフトに搭載されている機能と同様に、例えば「〇〇文字以上書くように」と文字数が指定されている場合などに活用できる。

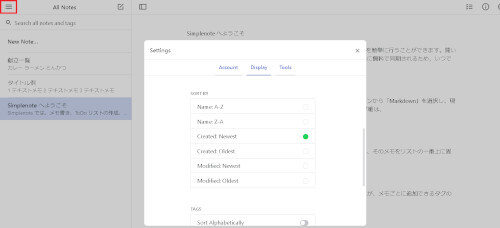
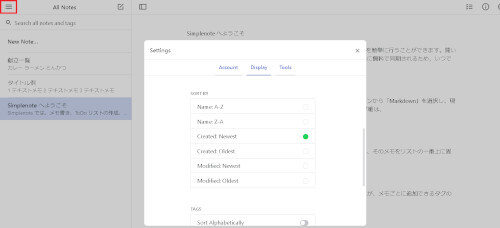
Simplenoteのソート設定画面
Simplenoteの左ペインに表示される記事の順番は、以下の6パターンのいずれかでソートされる。
・タイトルの昇順
・タイトルの降順
・作成日(Created : Newest)の昇順
・作成日(Created : Oldest)の降順
・更新日(Modified : Newest)の昇順
・更新日(Modified : Oldest)の降順
ソート方法を設定するには、左上のメニューアイコンをクリックし、Settings(設定)からDisplay(画面)と選択すると良い。しかしソート順とは関係なく、いつでも上に表示したい場合は、pin to top(ぴん留め)機能が便利だ。

Simplenoteの検索バー画面
pin to top(ぴん留め)機能を利用したい場合、右上のActionsアイコンをクリックし、Pin to top(トップに固定)の右側にあるチェックボックスをクリックし、チェックをつけると良い。
もしくは左ペインにあるメモにカーソルを合わせると、左上にピンのアイコンが表示されるので、そのアイコンをカーソルでタップするという方法もある。

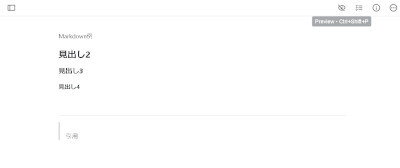
SimplenoteのMarkdown表示画面
Simplenoteで保存できるのはテキストのみと記載したが、実はMarkdown(マークダウン)記法を使うことで簡単な装飾ができる。
Markdown記法とは、簡易的なhtml文書のこと。そもそものhtml文書とは、テキストファイルのことをいい、「タグ」と呼ばれる特殊な文字列を使って記述する文書で、いわゆるWebブラウザ上で表示する方法である。
例えば題名は<title>タイトル</title>タグ、見出し1のサイズであれば<h1>見出し</h1>タグなど、必要に応じてタグの表記を選択する必要がある。
html文書の特徴は、ルール通りに記載する必要がある点がポイントだ。html文書のルールに従わずに記述した場合、表示される画面が崩れてしまう。何も知らない初心者には少々敷居が高いかもしれない。
しかし、Simplenoteで使えるMarkdown記法は、htmlのルールを十分に知らなくても、簡単な操作で文字を装飾できる。

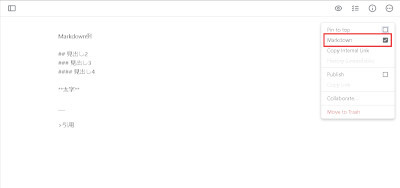
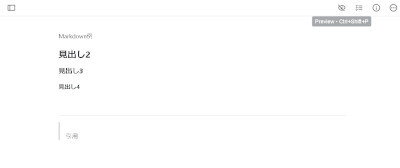
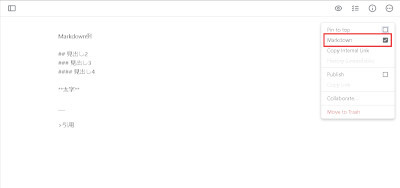
SimplenoteのMarkdown設定画面
Markdownを利用するには、ActionアイコンからMarkdownの項目にチェックを入れると良い。Markdownにチェックを入れると、Actionアイコンの並びに目の形をしたPreviewアイコンが表示される。
目のアイコンが表示されている状態で、見出しの大きさを変える「#」(例えば「# 見出し」が一番大きい見出しとなり、「## 見出し」のように数が増えるほど文字は小さくなる)などのタグ付けをしてから目のアイコンをタップすると、目に斜めの斜線がかかる。
そうすると見出しの大きさが変わった状態の表記が見られる。注意点としては、プレビュー状態では編集できないところ。
以下にMarkdown記法の例を紹介する。代表的なもの以外にもさまざまな記法があるため、文字だけでは味気ないと感じた場合、Markdown記法を調べて自分なりにチャレンジしてみよう。
■Markdown記法例
・見出し:# 見出し ※#の数で見出しの大きさが変わる
・太字:**太字**
・引用:> 引用
最後になるが、Simplenoteは機能がシンプルなため、用途がはっきりとしていて使いやすいというメリットがある。
シンプルだからこそ、操作方法で悩む無駄な時間やコストをかけずに済む。ぜひ一度Simplenoteを使い、シンプル故の便利さを味わってみてほしい。(GEAR)

「Simplenote」は、「Evernote」や「OneNote」などに近いエディタアプリといえる。ただし、Simplenoteは名前から分かる通り、EvernoteやOneNoteよりも「シンプル」に使える点がポイントである。
(1)Simplenoteの特徴
最初に、さまざまなデバイスと同期できるテキストエディタ「Simplenote」の特徴を紹介しよう。Simplenoteは、できるサービスがはっきりしている。1-1 テキスト情報のみを保存可能
Simplenoteの一番の特徴は、テキストのみ残せること。EvernoteやOneNoteなどの同期できるメモアプリやノートアプリと比べた場合、画像や別ファイルのデータ、太字、文字の大きさなどの文字装飾情報を残さずに使用できる。テキスト情報、言い換えると「メモ」だけが残せる「シンプル」さが、Simplenoteの最大の特徴である。
1-2 マルチプラットフォーム対応
Simplenoteは、アプリ版もしくはWeb版で利用できる。アプリ版はWindows、Macの他、AndroidやiPhone、iPadなどに対応している。Linux端末にも対応している。また、Webブラウザ上でも動作するためアプリをインストールしていない端末であっても問題なく使える。EdgeやChrome、Safariなどで問題なく動作するため、わざわざアプリをインストールする必要もない。
1-3 その他の特徴
Simplenoteでは最初にアカウントを作成する。その後は、保存したテキスト情報をさまざまな端末で利用できる同期機能を活用できる。Simplenoteはテキスト情報のみの保存なので、通信環境があまりよくなくても問題なく同期できるのが利点だ。また、履歴管理もできるので、過去に保存したテキスト情報の復元が可能である。
(2)Simplenoteの使い方
実際の使い方を紹介しよう。SimplenoteはWeb版とアプリ版の2種類が存在するが、基本的にはどちらも同じ機能を搭載する。一点注意してほしいのは、Web版の場合はほぼ英語で表示されるため、日本語表記が良い場合はアプリ版を利用しよう。ただし、英語表記とはいってもほとんど困ることはないレベルの簡単な表現であるため、本記事ではWeb版で紹介する。もしくは日本語翻訳の設定をサイト上で行うといいだろう。
2-1 Simplenoteのアカウント作成

Simplenoteを利用するには、トップページからアカウント登録を行う。

トップページの真ん中にある「Sign up now」(日本語翻訳版では「今すぐサインアップ」)もしくは右上にある「Sign up」(「サインアップ」)をクリックすると、メールアドレス登録画面が表示される。
Simplenoteの登録に使用したいメールアドレスを入力し、Sign upをクリックすると、メールが送信されるので受診トレイで確認し、表示された指示に従えばいい。先程登録したメールアドレスの受信ボックスを確認しよう。

Simplenoteからアカウント作成のメールが届いているので、メール画面に記載されているURLをクリックすると、パスワード登録画面が表示される。
パスワードのルールは以下の通りである。
・8文字以上
・登録したメールアドレスとは異なる文字列
パスワードの登録が完了すれば、晴れてアカウント作成が完了する。
2-2 Simplenoteの画面構成

次にSimplenoteの画面構成を紹介する。左ペインには作成したテキスト一覧が表示。確認したいテキストをクリックすると、作成したテキスト内容が右ペインに表示される。
Simplenoteの画面構成は、EvernoteやOneNoteなど同期可能な他のメモアプリの構成と似ており、また直感的に利用できるため、初めて使うときも問題なく使えるだろう。
2-3 メモの作成方法

新規メモを作成する際は、左ペインにある「New Note」アイコンのクリックをする。Simplenoteのメモ画面では、主に三つのルールがあるので、理解しておくと良いだろう。
最初のルールは、新規メモの1行目は「タイトル」ということ。新規メモ作成時は仮でも良いので、タイトルをつけておくことをおすすめする。
なお、タイトルは後で修正することも可能だ。また、タイトルとなる1行目が空白の場合、2行目の改行までがタイトルになる。
次のルールは、Simplenoteには保存ボタンがない点。Simplenoteはクラウド型サービスのため、テキストに記載した内容はほぼリアルタイムで自動保存されるため、保存ボタンそのものが必要ない。
最後のルールが、タグ付けである。Simplenoteでは、グループ管理やフォルダ管理ができない代わりに、タグを使った管理が可能だ。タグ付けのルールは特に設けられておらず、日本語のタグの登録も問題なくできる。

タグ付けした場合、左上にある検索バーからタグ付けされた記事を探せる。検索バーからは「キーワード」「タグ」両方の検索ができるため、探したい情報に合わせて使いこなそう。
メモを整理したい場合、タグ付け機能を利用すると効果的だ。メモの画面下にある「Add tag...」からタグ付けができる。
2-4 検索機能

作成したメモの中から必要な情報を検索したい場合は、Simplenoteの左ペインに搭載されている検索バー(Search all notes and tags)に「キーワード」や「タグ」を入れると検索できる。
検索機能では、該当するキーワードやタグを登録したメモが表示される。右ペインに表示されたメモの中では、検索バーに入力した文中にあるキーワードをすべてチェックして表示される。一括して内容を編集する際にも便利だろう。
(3)その他の便利機能
Simplenoteの使い方はとてもシンプルなため、先程紹介した使い方さえ理解してしまえば、あとはほぼ直感的に使えるはずだ。ここで、ぜひ使いこなしていただきたい機能を3点紹介する。3-1 info機能

右上にあるInfoアイコンをクリックすると、表示中のメモ情報が表示される。メモの作成日や修正日、更新日、入力した文字数などの情報だ。
その中でも文字数の利用に関しては、Office Wordの文書作成ソフトに搭載されている機能と同様に、例えば「〇〇文字以上書くように」と文字数が指定されている場合などに活用できる。
3-2 pin to top(ぴん留め)機能

Simplenoteの左ペインに表示される記事の順番は、以下の6パターンのいずれかでソートされる。
・タイトルの昇順
・タイトルの降順
・作成日(Created : Newest)の昇順
・作成日(Created : Oldest)の降順
・更新日(Modified : Newest)の昇順
・更新日(Modified : Oldest)の降順
ソート方法を設定するには、左上のメニューアイコンをクリックし、Settings(設定)からDisplay(画面)と選択すると良い。しかしソート順とは関係なく、いつでも上に表示したい場合は、pin to top(ぴん留め)機能が便利だ。

pin to top(ぴん留め)機能を利用したい場合、右上のActionsアイコンをクリックし、Pin to top(トップに固定)の右側にあるチェックボックスをクリックし、チェックをつけると良い。
もしくは左ペインにあるメモにカーソルを合わせると、左上にピンのアイコンが表示されるので、そのアイコンをカーソルでタップするという方法もある。
3-3 Markdown装飾機能

Simplenoteで保存できるのはテキストのみと記載したが、実はMarkdown(マークダウン)記法を使うことで簡単な装飾ができる。
Markdown記法とは、簡易的なhtml文書のこと。そもそものhtml文書とは、テキストファイルのことをいい、「タグ」と呼ばれる特殊な文字列を使って記述する文書で、いわゆるWebブラウザ上で表示する方法である。
例えば題名は<title>タイトル</title>タグ、見出し1のサイズであれば<h1>見出し</h1>タグなど、必要に応じてタグの表記を選択する必要がある。
html文書の特徴は、ルール通りに記載する必要がある点がポイントだ。html文書のルールに従わずに記述した場合、表示される画面が崩れてしまう。何も知らない初心者には少々敷居が高いかもしれない。
しかし、Simplenoteで使えるMarkdown記法は、htmlのルールを十分に知らなくても、簡単な操作で文字を装飾できる。

Markdownを利用するには、ActionアイコンからMarkdownの項目にチェックを入れると良い。Markdownにチェックを入れると、Actionアイコンの並びに目の形をしたPreviewアイコンが表示される。
目のアイコンが表示されている状態で、見出しの大きさを変える「#」(例えば「# 見出し」が一番大きい見出しとなり、「## 見出し」のように数が増えるほど文字は小さくなる)などのタグ付けをしてから目のアイコンをタップすると、目に斜めの斜線がかかる。
そうすると見出しの大きさが変わった状態の表記が見られる。注意点としては、プレビュー状態では編集できないところ。
以下にMarkdown記法の例を紹介する。代表的なもの以外にもさまざまな記法があるため、文字だけでは味気ないと感じた場合、Markdown記法を調べて自分なりにチャレンジしてみよう。
■Markdown記法例
・見出し:# 見出し ※#の数で見出しの大きさが変わる
・太字:**太字**
・引用:> 引用
最後になるが、Simplenoteは機能がシンプルなため、用途がはっきりとしていて使いやすいというメリットがある。
シンプルだからこそ、操作方法で悩む無駄な時間やコストをかけずに済む。ぜひ一度Simplenoteを使い、シンプル故の便利さを味わってみてほしい。(GEAR)